常時SSL化とは、Webサイトのすべてのページを暗号化(SSL化)することです。パスワードや個人情報を入力するページだけでなく、すべてのページを暗号化するために“常時”SSL化と呼ばれます。
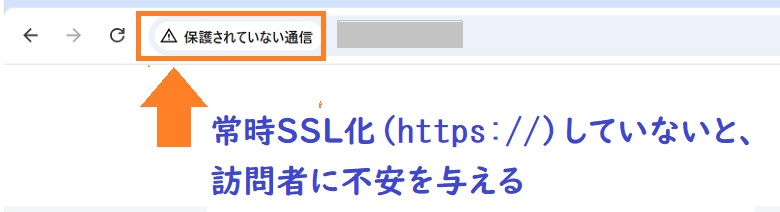
常時SSL化(URLがhttps:で始まる)に対応していないと、下図のような警告が出ます。
◆ 検索のアドレスバーに警告が出るパターン ◆

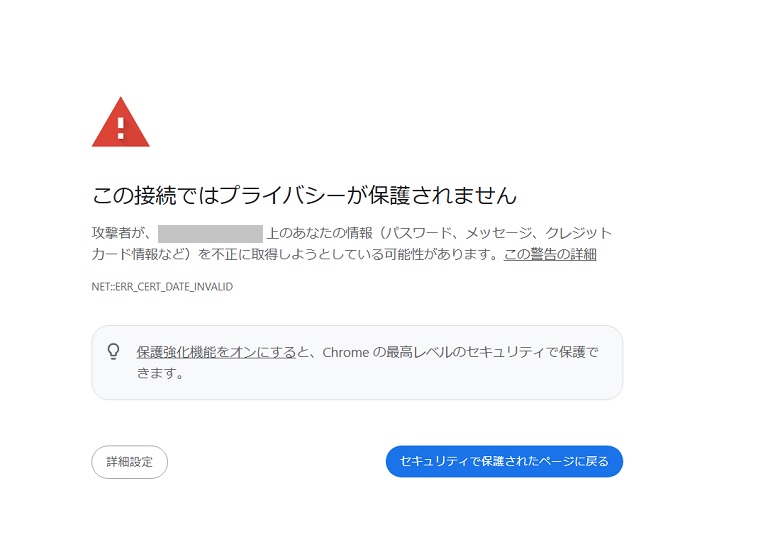
◆ ページにでかでかと警告が出るパターン ◆

ページによっては大きな警告が出て、訪問者を遠ざけてしまいます。
訪問者に安心してWebサイトを読んでもらうためにも「必須の設定」ですので、すぐに設定してください。
ロリポップ!でWordpresブログ(ホームページ)を始める手順は、こちらで書いています。
【どれくらい時間がかかる?】ロリポップ!側で、独自SSLの設定をする
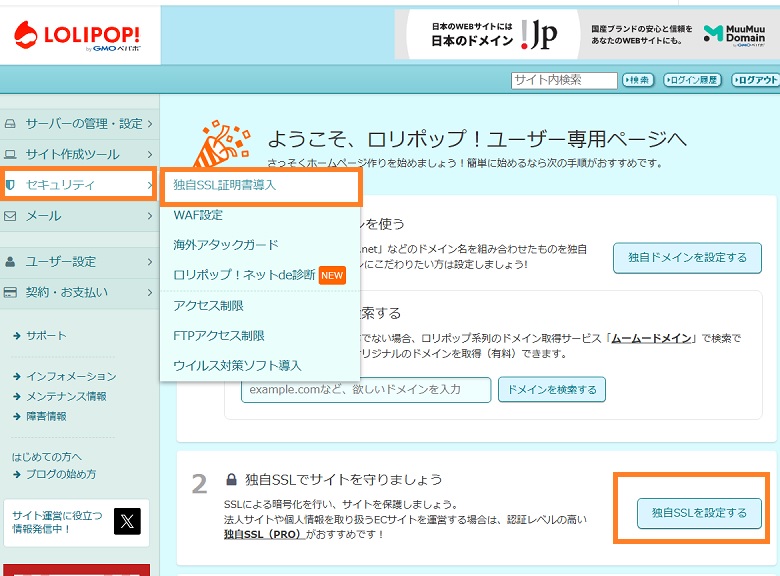
まず、ロリポップ!のユーザー専用ページに移動します。

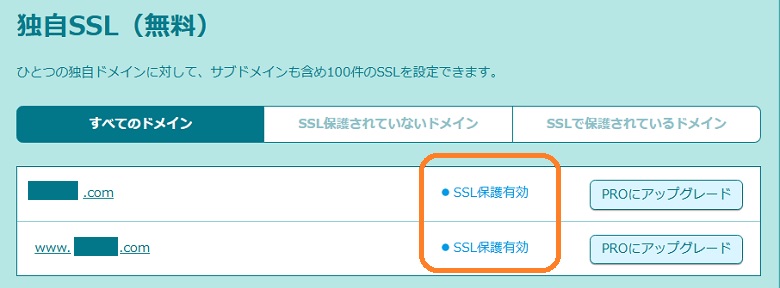
ユーザー専用ページに「🔓独自SSLでサイトを守りましょう」という項目があれば、「独自SSLを設定する」ボタンを押します。
見つからない場合は、メニュー左側より「セキュリティ」➤「独自SSL証明書導入」とすすんでください。
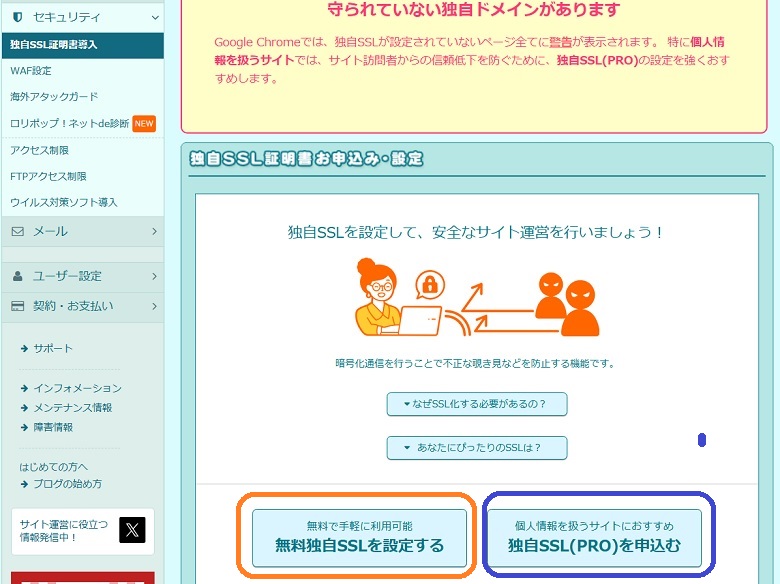
「独自SSL証明書・お申込み」のページに移動します。

個人ブログや(個人情報を扱わない)お店のホームページであれば、「無料独自SSLを設定する」へすすみます。
ECサイトや会員制サイト、サイトシール(認証機関から受ける証明書)を表示させたい場合は、「独自SSL(PRO)を申込む」へすすみます。
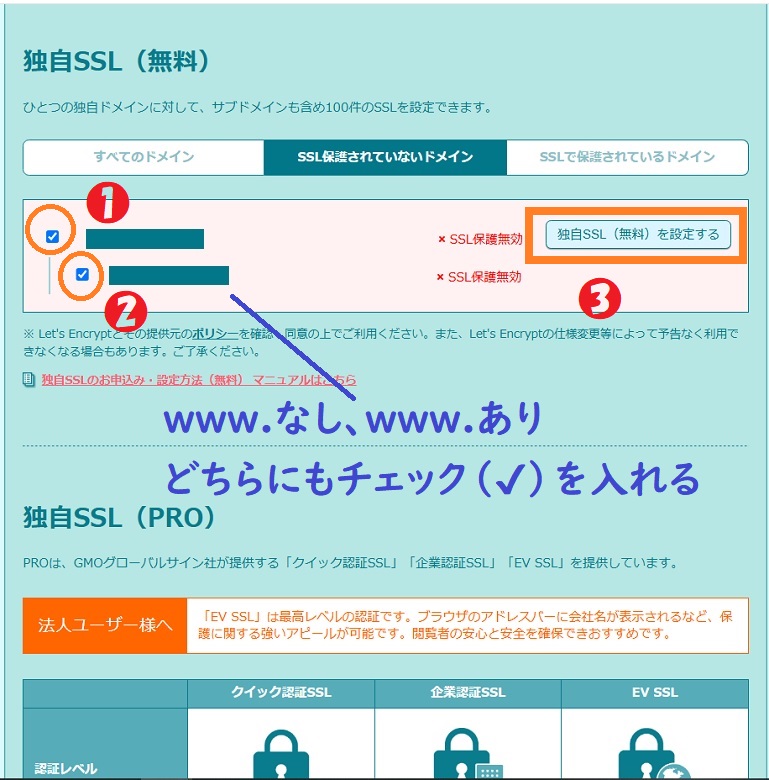
ここでは、無料独自SSLについて解説します。

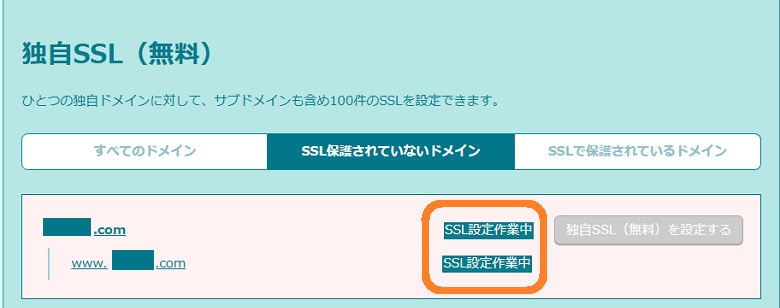
同じ画面に「SSL設定作業中」と表示されます。

設定が終わるまで、約5分ほどかかります。
5分ほど待ってから、ブラウザを「再読み込み」してください。筆者は再読み込みが必要だと知らず、20分放置していました。

つづいて、WordPressのダッシュボード(管理画面)に移動します。
WordPressの管理画面に入り、「http」を「https」に修正する
WordPressの管理画面に入ります。
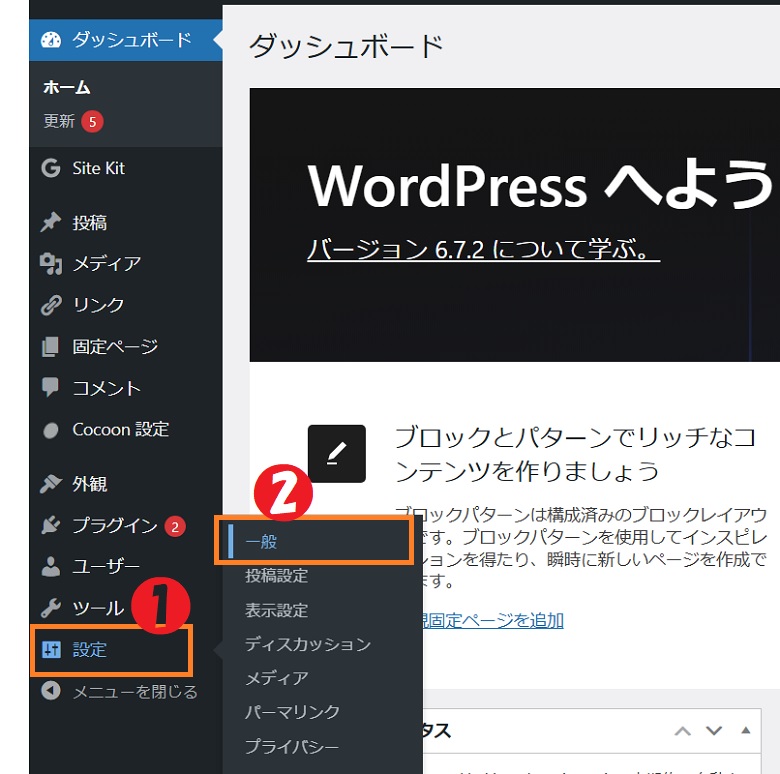
WordPressのダッシュボード(管理画面)の左メニューより、「設定」➤「一般」とすすみます。

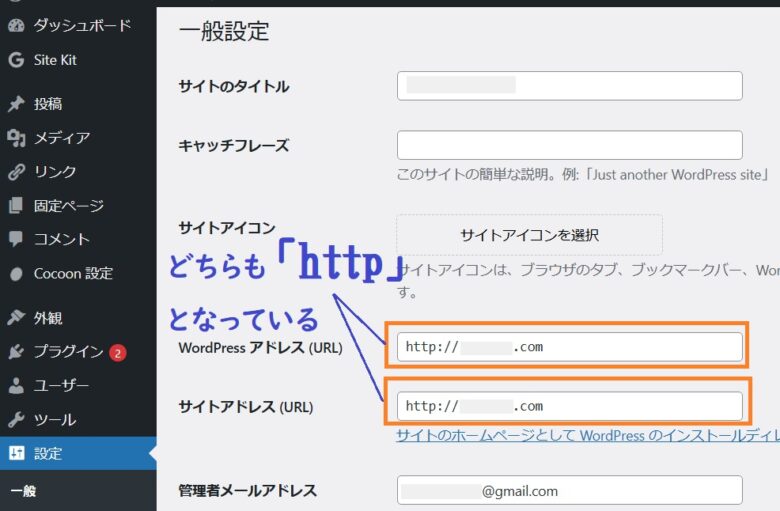
「一般設定」画面になります。
「WordPress アドレス」と「サイトアドレス」に記載されているURLを確認してください。

WordPress簡単インストールのあと、設定をそのままにしていたら、どちらも「http://〇〇〇〇〇」のように「http」で始まっているはずです。
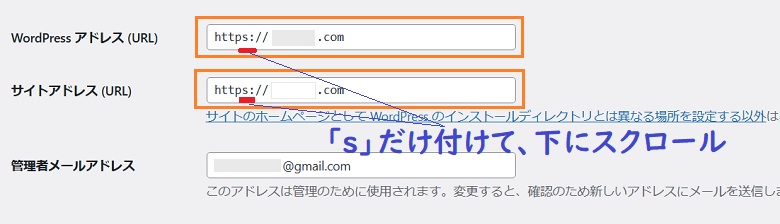
「http」のあとに半角英数で「s」をつけて、「https://〇〇〇〇〇」で始まるように変更してください。

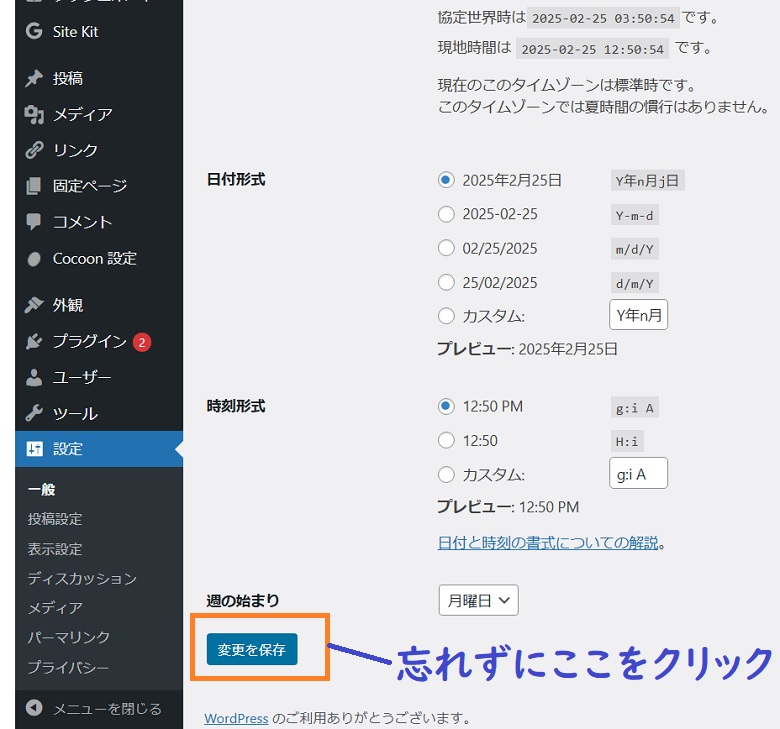
「s」を付けたら下にスクロールして、「変更を保存」ボタンを押します。

WordPressの管理画面で何か変更を加えたときは、必ず「変更を保存」ボタンを押すことを覚えてください。「変更を保存」ボタンを押さないと、設定の変更が反映されません。
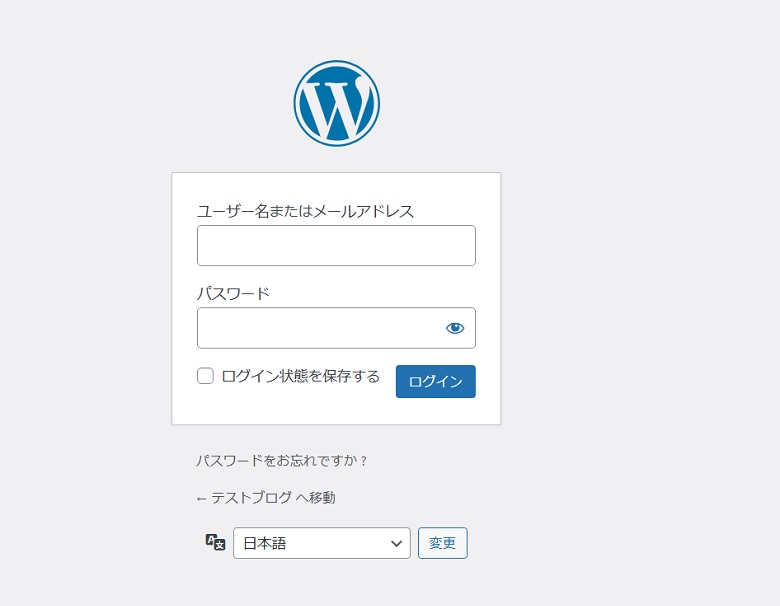
改めて管理画面URLに移動します。パソコンを開いたらすぐこのページにアクセスできるように、このページをブックマークしてください。

もう一度「ユーザー名」と「パスワード」を入力し、管理画面にログインします。
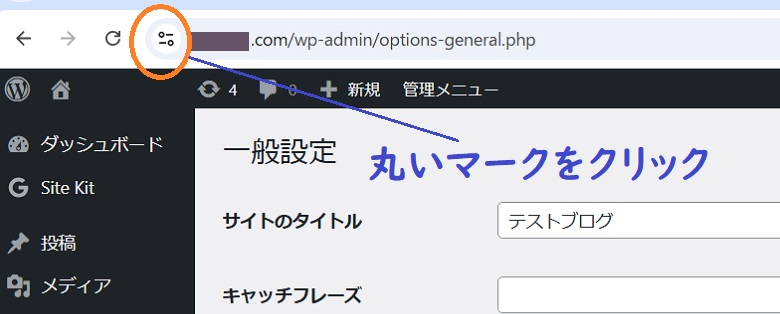
ダッシュボードに入ったら、ページいちばん上のURLを確認します。

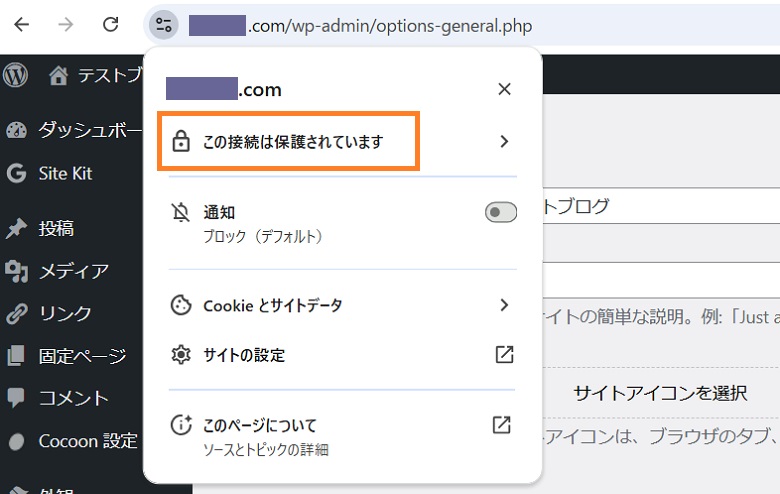
URLの左側の丸いマークをクリックすると、以下のようになります。
(※ ブラウザによってマークが違います。Bingだと、丸いマークではなくカギのマークになっています)

「https://」への変更が反映されていると、「この接続は保護されています」のように表示されます。
「.htaccess 編集」で常時SSL化の設定を行なう
最後に、「.htaccess 編集」ファイルの修正を行ないます。
たとえば、以下のようなケースに使用するファイルです。
- ホームページ(ブログ)の古いページに訪問者がやってきたとき、新しいページへ訪問者を誘導する(リダイレクト)
- 特定のIPアドレスだけがアクセスできるように、制限をかける
- 404エラーが発生したときに、特定のページを表示させる
現在、ロリポップ!の「.htaccess」ファイルには、「http」と「https」の両方のURLが存在している状態です。そこで、「.htaccess 」ファイルを編集しし「http」のURLを「https」へと転送する設定を行なってゆきます。
ロリポップ!のユーザー専用ページにアクセスし、ロリポップ!にログインします。
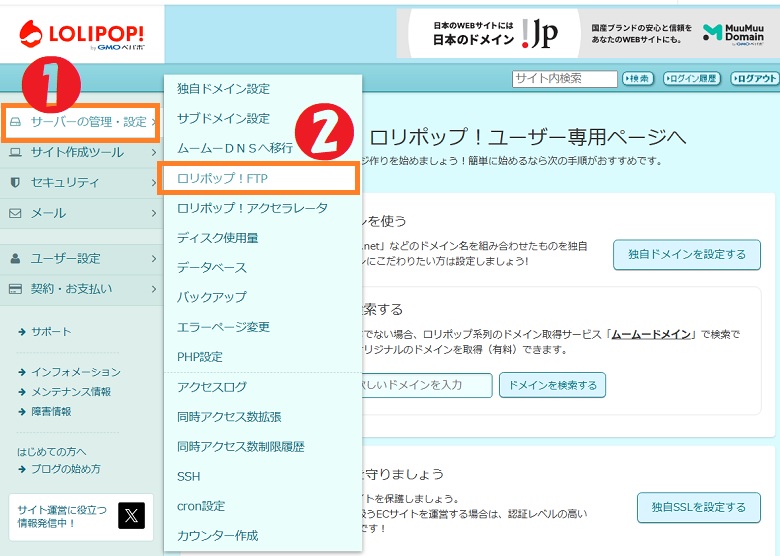
ユーザー専用ページの左メニューより、「サーバーの管理・設定」➤「ロリポップ!FTP」へとすすみます。

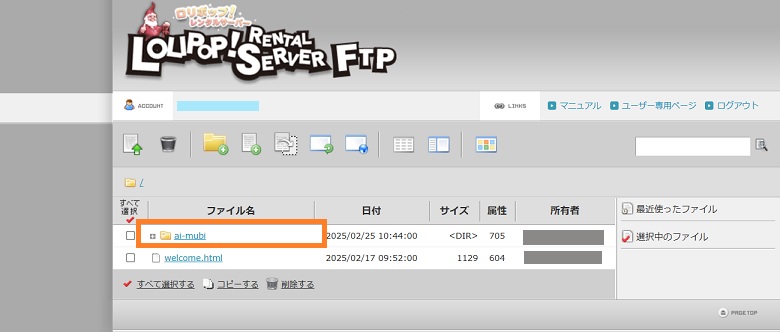
ロリポップ!FTPの画面に移動します。
(ガラッと雰囲気が変わるので、初見だとちょっとびっくりします)
対象となる独自ドメインの「公開(アップロード)フォルダ」をクリックします。
「公開(アップロード)フォルダ」はムームードメインで独自ドメインを取得したあと、とロリポップ!の画面で独自ドメイン設定したときに決めた任意の文字列です。

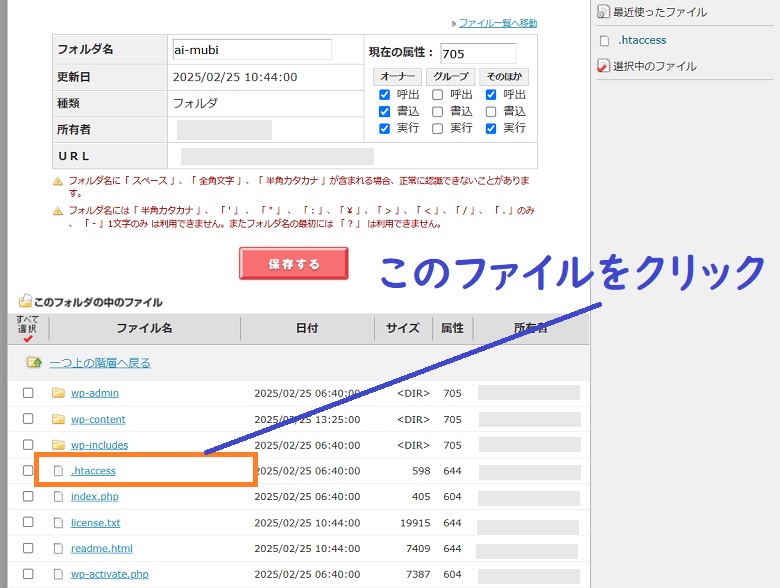
「公開(アップロード)フォルダ」をクリックすると、中にあるファイルが開きます。
この中から「.htaccess」ファイルを探して、クリックしてください。

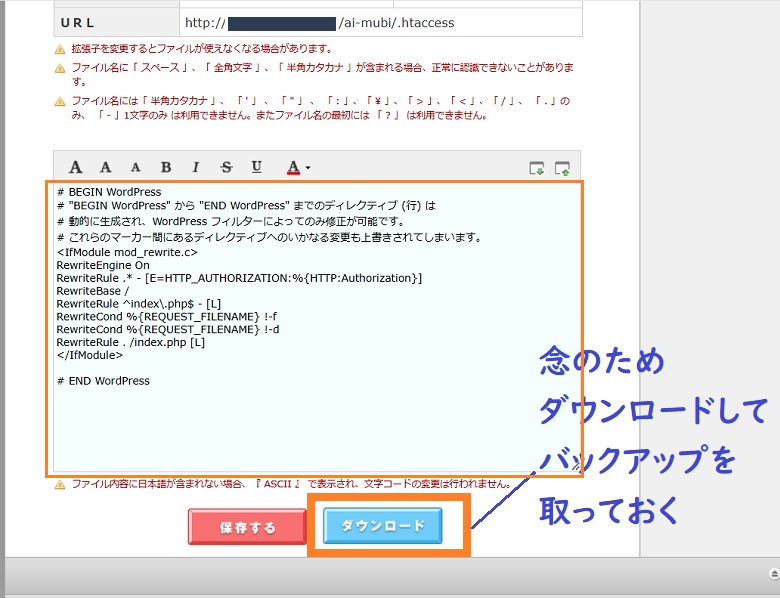
「.htaccess」ファイルの編集画面が開きます。
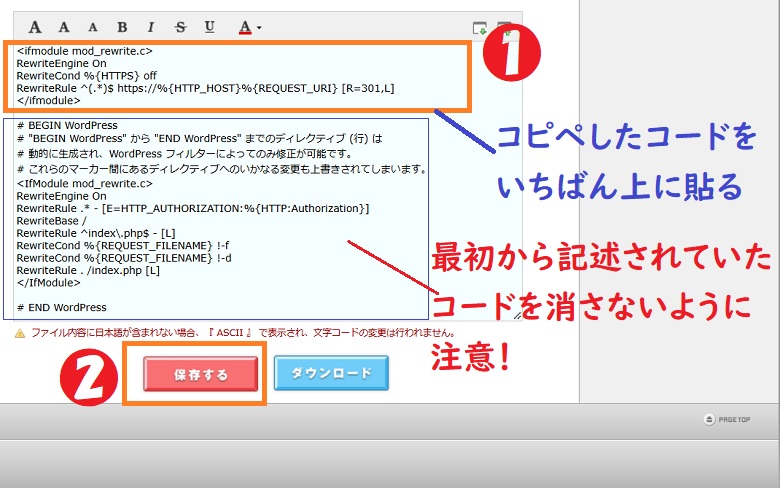
編集する前に画面下の「ダウンロード」を押して、バックアップを取っておきます。
(PCのどこにダウンロードされたかわからない場合、オレンジ枠で囲った部分をコピペして、メモ帳などに保存してもいいです)

「.htaccess」に書き加えるのは以下のコードです。コピペしてください。
<ifmodule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</ifmodule>
ロリポップ!のFTPの画面に戻り、コピペしたコードを「.htaccess」ファイルのいちばん上に貼ります。その際、最初から記述されていたコードは消さないように気を付けてください。
(スペースを空けてから貼ります)

コードを貼ったら「保存する」をクリックします。
リダイレクト(転送)がうまくいったかどうか、確認します。
ブラウザのいちばん上、アドレスバーに「http://〇〇〇〇〇」と「s」のないURLを入力してみます。
「https://〇〇〇〇〇」で始まるURLに自動的に転送されていれば、成功です。
ロリポップ!でブログ(ホームページ)を開設したばかりの人は、以上で「常時SSL化」の設定はおしまいです。
お疲れさまでした。
その他の設定【GoogleアナリティクスやASPの「http」を修正する】
すでに開設から時間が経っており、Googleの各種ツールやASPなどに登録しているかたは、さらに設定の変更が必要です。
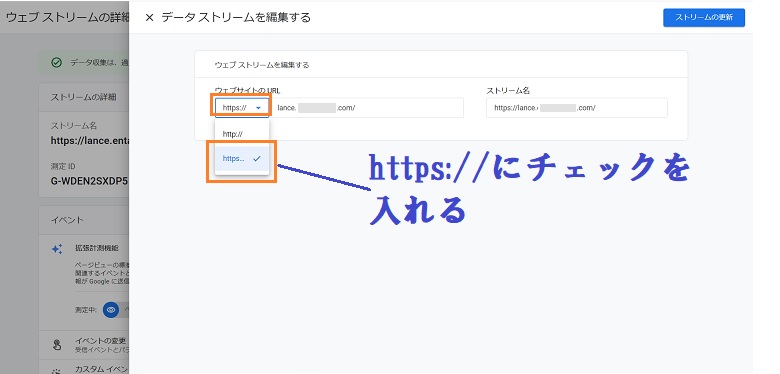
- Googleアナリティクスの設定・・・歯車アイコン➤データの収集と修正 ➤データストリーム ➤ 右上のペンのアイコン ➤ データストリームの編集で、「https://」にチェックを入れる
- Googleサーチコンソール・・・「https://」ではじまるURLを新規登録する
- ASPのサイト登録を見直す
◆ Googleアナリティクスの常時SSL化 ◆

◆ Googleサーチコンソールの設定 ◆
Googleサーチコンソールにアクセスします。
左側メニューのいちばん上から、「プロパティの追加」を選択。URLプレフィックスに、「https://~」で始まるURLを入力します。

「A8.net」や「もしもアフィリエイト」など、ASPにサイトを登録している場合は、登録情報の見直しをします。「会員情報の修正」より、httpをhttpsに修正します。