2023年10月1日から、ステルス・マーケティング(ステマ)規制に関する法律が施行されます。ASPを経由してアフィリエイト広告を貼っているすべてのサイト運営者・SNS利用者は、「広告表記」「PR表記」が義務付けられます。
JINやSWELLといった人気テーマが「PR表記」設定を実装するなか、CocoonとXWRITE(エックスライト)でも9月26日に広告表記がかんたんにできる機能が追加されました。
この記事では、より詳しくCocoonとXWRITEのステマ規制対策について解説してゆきます。
Cocoon公式の「PR表記」機能で、ステマ規制対策をする方法
Cocoon公式の機能を使う前に、すでに手動で「広告表記」「PR表記」を入れていた人は、外してください。おそらく、「外観」⇨「ウィジェット」経由で、「投稿タイトル下」にテキストかカスタムHTMLで入れているはずです。
Cocoon公式の「広告表記」「PR表記」機能の設定は、以下の手順で行ないます。
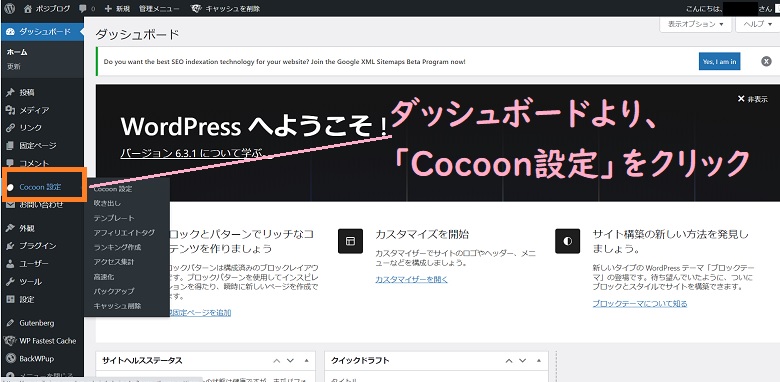
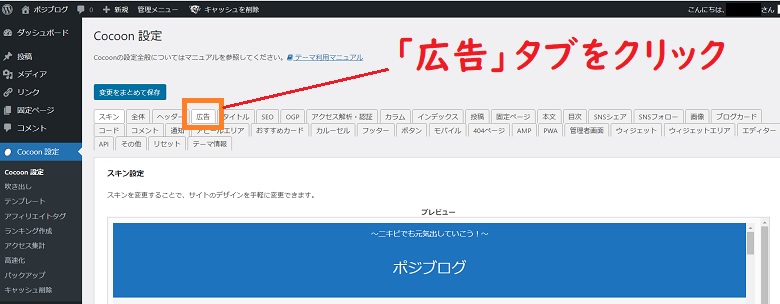
①WordPressの管理画面より、「Cocoon設定」をクリックする

②「Cocoon設定」より、「広告」タブをクリックする

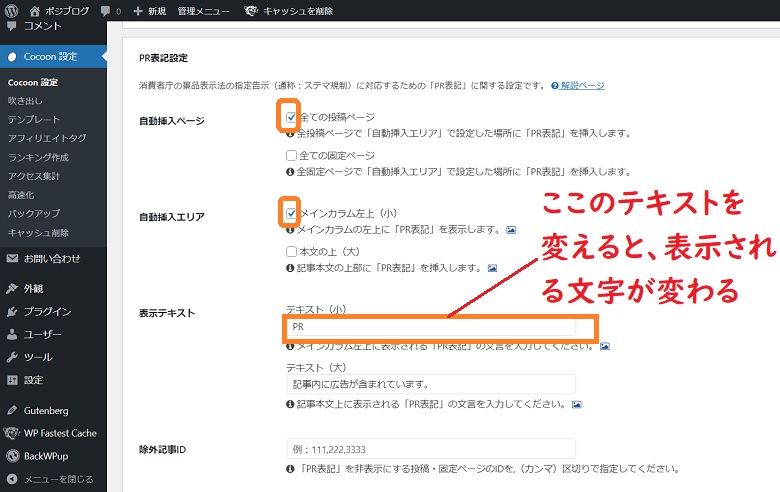
下にスクロールし、「PR表記設定」に好みのPR表記を設定します。
③A記事タイトルの左上に、小さく「PR」表記する方法
設定し終えたら、「変更をまとめて保存」をクリックします。

設定が反映されると、記事タイトルの左上に「PR表記」が表示されます。

左上に表示させるテキストは、「表示テキスト」の欄(テキスト(小))を変更することによって変えることができます。
- 広告
- PR
- プロモーション
- AD
>> 2023年10月施行の景品表示法の指定告示(通称ステマ規制)に関するお知らせ
③B記事本文のいちばん上に、「広告表記」する方法
記事本文が始まる前に、アフィリエイト広告を使っていることを説明文で伝える方法です。
設定し終えたら、「変更をまとめて保存」をクリックします。

記事本文の上部に表示させるテキストは、「表示テキスト」の欄(テキスト(大))を変更することによって変えることができます。
- 「アフィリエイト広告を利用しています」
- 「本ページはプロモーションが含まれています」
- 「A社から商品の提供を受けて投稿しています」
XWRITE公式の「PR表記」機能で、ステマ規制対策をする方法
XWRITE公式の「広告表記」「PR表記」機能の設定は、以下の手順で行ないます。
方法1.カスタマーザーから設定する(サイト全体に表示)
「広告表記」「PR表記」を、ブログ全体に表示させる方法です。
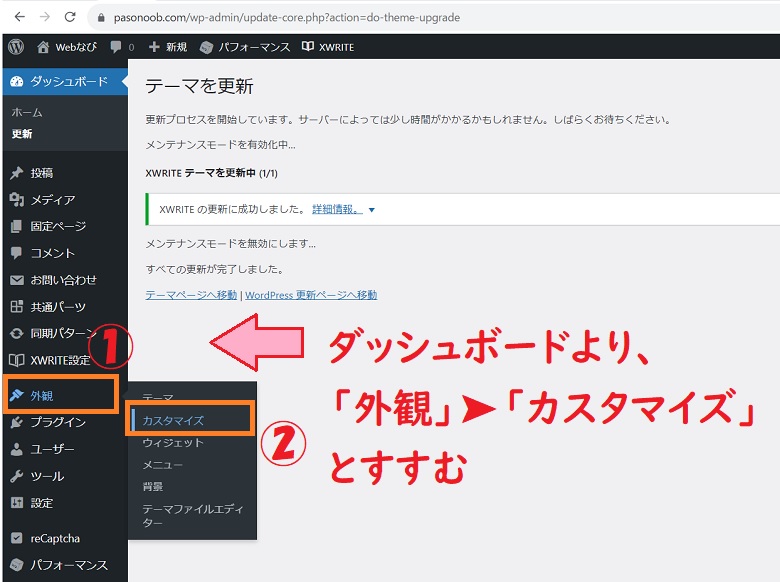
ダッシュボードより、 「外観」 ⇨ 「カスタマイズ」とすすみます。

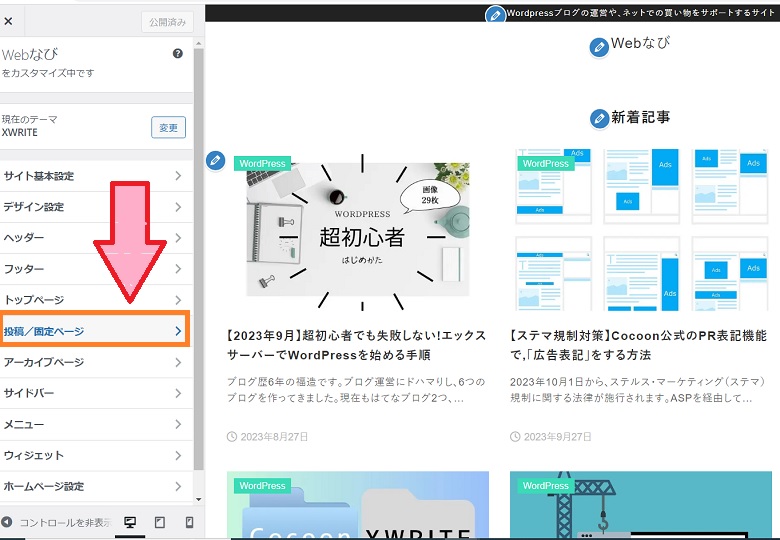
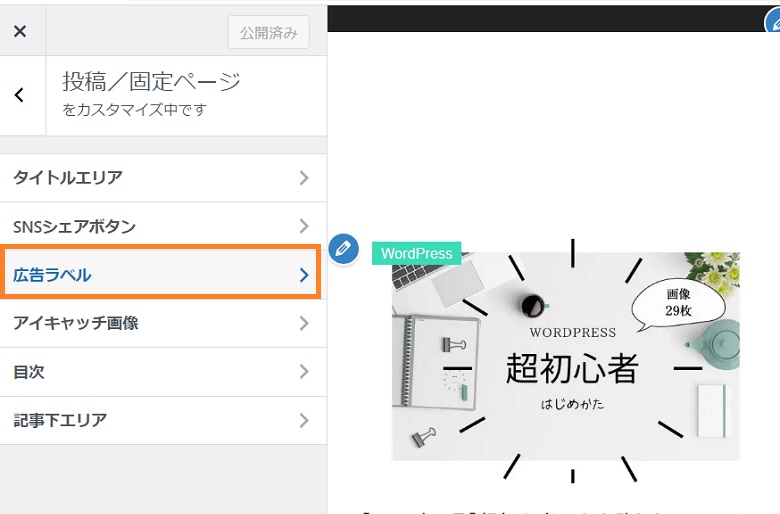
カスタマイザーに切り替わったら、「投稿/固定ページ」➤「広告ラベル」をクリック


以下の2パターンから、「広告ラベル」のタイプを選べます。
- ラベルタイプ小・・・「広告」「PR」などの単語を、記事タイトルの下(カテゴリや日付の前)に表示させる
- ラベルタイプ大・・・「このページのリンクには広告が含まれています。」などのテキストを、
ラベルタイプ「小」を選んだ場合
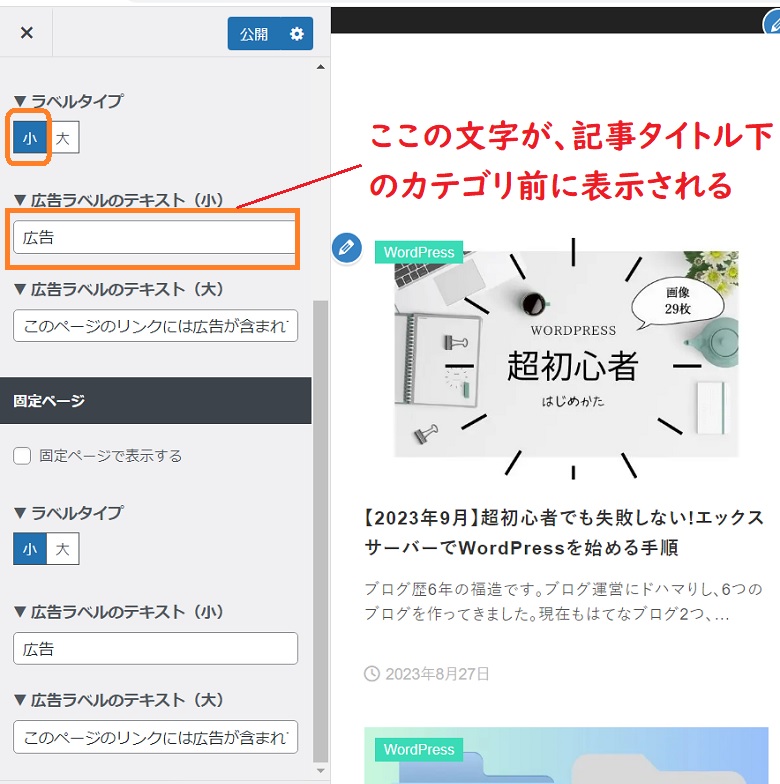
投稿ページで表示するにチェック(✔)を入れ、ラベルタイプ「小」を選びます。
広告ラベルのテキスト(小)の欄にあるテキストが、カテゴリの前に表示されます。
〈広告ラベル(小)に入れるテキストの例〉
- 「広告」
- 「PR」
- 「プロモーション」

設定し終えたら、右斜め上にある「公開」をクリックする
実際にサイトを見てみると、記事タイトルの下、カテゴリや日付の前に小さく「広告」という文字が表示されています。

ラベルタイプ(小)は、気づかれにくい表記になってしまいます。ASPでは“読者にわかりやすい表示を”という指示を出していますので、おすすめしません
ラベルタイプ「大」を選んだ場合
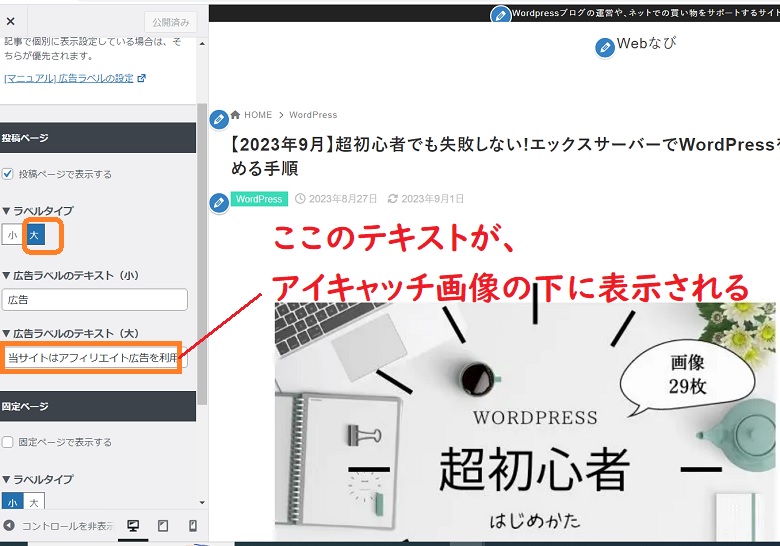
投稿ページで表示するにチェック(✔)を入れ、ラベルタイプ「大」を選びます。
広告ラベルのテキスト(大)の欄にあるテキストが、アイキャッチ画像の下(記事本文の直前)に表示されます。
〈広告ラベル(大)に入れるテキストの例〉
- 「アフィリエイト広告を利用しています」
- 「本ページはプロモーションが含まれています」
- 「A社から商品の提供を受けて投稿しています」
>> 2023年10月施行の景品表示法の指定告示に関するお知らせ-A8.net公式

設定し終えたら、右斜め上にある「公開」をクリックする
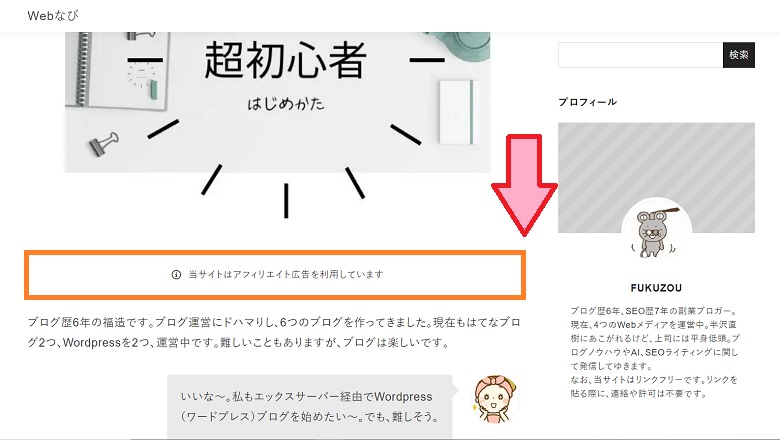
実際にサイトを見てみると、アイキャッチ画像の下(記事本文が始まる直前)記事タイトルに「当サイトはアフィリエイト広告を利用しています」というテキストが表示されています。


ラベルタイプ(大)は読者にもわかりやすく、かといって悪目立ちもしない表示になっています。ステマ帰省対策をするなら、この方法がいちばんおすすめです
方法2.記事のサイドバーから、PR表記の表示/非表示を設定する(その記事のみに適応)
記事の編集画面から、広告表記を表示させるか表示させないか、個別に設定する方法です。
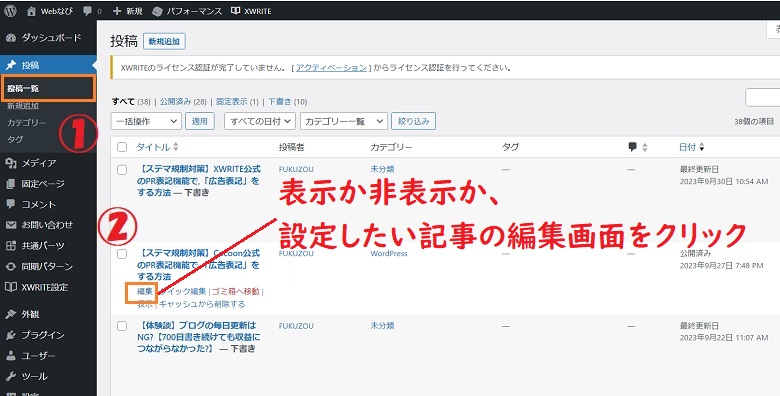
WordPress管理画面より、「投稿一覧」 ⇨ 設定したい記事の編集画面を表示させます。

記事の編集画面のサイドバーから、「投稿」⇨ 「広告ラベルの表示」へとすすみます。
「PR表記」を表示させるか表示させないか、記事ごとに設定できます。こちらの設定は、カスタマイザーより優先されます。

カスタマイザーでサイト全体に表示させる設定にしておき、広告を貼っていない記事だけ“非表示”にする、ということが可能です
【WordPressテーマ】ステマ規制対策をする上での注意点
CSSに詳しければ、「PR表記」の文字の大きさや色の組み合わせを変えることもできます。「PR表記」のカスタマイズを紹介するサイトもあります。
しかし、「広告表記・PR表記」がどこまでが法律の範囲で、どこからがステマ規制違反になるかを決めるのは、あくまで消費者庁です。あえて文字を小さくしたり、見にくい配色にするのは止めておいたほうがいいです。
また、テーマ公式の「PR表記」機能を使ったからといって、100%大丈夫という訳ではありません。各ASPや広告主から修正依頼が届いたら、迅速に対応してください。